Наша мечта — предоставить BI разработчикам и аналитикам инструменты для создания потрясающих дашбордов и визуализаций без какого-либо опыта дизайна или создания UI/UX. Мы решили реализовать это в собственной разработке, представляющей собой движок UI элементов, которые можно определить с помощью значений меры или поля в модели данных.
Мы рады представить вам Супер UI – уникальный продукт нашей команды.
Для нас было очень важно добиться баланса между гибкостью кастомизации объектов и простотой реализации.
Для этого мы создали генератор готовых объектов, которые можно создавать с помощью коротких и понятных тегов, разделенных чертой | например данный код:
"icon:user | text:Альберт Муллин | icon-color:orange"
создаст оранжевую иконку юзера и текст рядом с ней с именем сотрудника. Мы можем отобразить его, например, в таблицах (в ячейках), карточках, срезах и т.д.
Поскольку код скрипта можно задать с помощью DAX или M, вы получаете возможности для полного динамического дизайна, например такой код будет выводить разные иконки в зависимости от должности сотрудника:
var icn = IF([Position]="Топ-менеджмент", "person-circle", "person")
return
"icon:" & icn & "|text:" & [Full Name]
-- выводит, например "icon:person-circle|text:Михаэль Левин"
Код Супер UI можно размещать на уровне мер, вычисляемых столбцов или просто как значение поля (из источника или M-кода)
Мы постоянно работаем над расширением как списка объектов, которые можно создать с помощью тегов, так и списка параметров (тегов), доступных для стилизации каждого объекта.

Простой одно- либо дву-строчный текст, с возможностью задать ссылку
Основной текст на первой строчке:
text:John Doe
Подстрочный текст, идёт ниже основного меньшим размером:
text:John Doe|subtext:Analyst
Одиночный тег, делающий text жирным шрифтом:
text:John Doe|subtext:Analyst|bold
Цвет, применяется сразу и к Text и к Subtext. Может быть указан по названию (red, blue, lightgreen и т.д.) либо с помощью HEX кода (#cd5c5c):
text:John Doe|subtext:Analyst|bold|color:#cd5c5c
Данный тег позволяет превратить весь элемент в кликабельную ссылку:
text:John Doe|subtext:Analyst|link:https://mycrm.cm/?user_id=8
Иконка, которую можно указать по названию из более чем 4000+ бесплатных иконок от поставщиков Font-Awesome и Bootstrap Icons. Можно добавить однострочный текст.
Название иконки, можно найти на сайтах поставщиков Font Awesome Free v6.1.2 и Bootstrap Icons free
icon:user
Одиночный тег, определяющий поставщика иконок. Может быть «fa» (FontAwesome) или «bi» (Bootstrap icons). Если тег поставщика не указан, то по-умолчанию он считается как «fa»:
icon:user|bi
Цвет, который будет применён к icon. Может быть указан по названию (red, blue, lightgreen и т.д.) либо с помощью HEX кода (#cd5c5c):
icon:user|icon-color:#cd5c5c
Однострочный текст, который идёт после иконки:
icon:user|text:John Doe
Цвет, который будет применён к text. Может быть указан по названию (red, blue, lightgreen и т.д.) либо с помощью HEX кода (#cd5c5c):
icon:user|text:John Doe|color:#cd5c5c
Одиночный тег, делающий text жирным шрифтом:
icon:user|text:John Doe|bold
Размер, применяется к icon, может быть выбрать из 7 доступных вариантов: xs, s, m, l, xl, xxl, xxxl (нижний регистр). Если тег размера иконки не указан, то по-умолчанию он считается как «xs»:
icon:user|text:John Doe|size:xl
Фон в форме круга для icon. Размер фона зависит от размера иконки (тег size). Может быть указан по названию (red, blue, lightgreen и т.д.) либо с помощью HEX кода (#cd5c5c):
icon:user|text:John Doe|size:m|background:#cd5c5c
Данный тег позволяет превратить весь элемент в кликабельную ссылку:
icon:user|text:John Doe|link:https://mycrm.cm/?user_id=8
Изображение, задаваемое с помощью URL. Может быть добавлен одно- или дву-строчный текст.
Ссылка (URL) на изображение. Для лучшей производительности мы рекомендуем использовать ссылки на миниатюры изображений, с шириной от 30px до 100px. Не указывайте ссылки на полноразмерные огромные изображения, они будут просто "вешать" загрузку дашборда.
Рекомендуемые (но не ограниченные) типы файлов: png, jpg, gif, svg.
image:https://mycrm.cm/?user_id=8/avatar.png
Одиночный тег, задающий форму изображения. Может принимать значения: “rounded”, “circle”, “circlounded”:
image:https://mycrm.cm/?user_id=8/avatar.png|circlounded
Основной текст, который идёт после изображения::
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe
Подстрочный текст, идёт ниже основного меньшим размером:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|subtext:Analyst
Цвет, который будет применён к text. Может быть указан по названию (red, blue, lightgreen и т.д.) либо с помощью HEX кода (#cd5c5c):
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|color:#cd5c5c
Одиночный тег, делающий text жирным шрифтом:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|bold
Данный тег позволяет превратить весь элемент в кликабельную ссылку:
image:https://mycrm.cm/?user_id=8/avatar.png|text:John Doe|link:https://mycrm.cm/?user_id=8
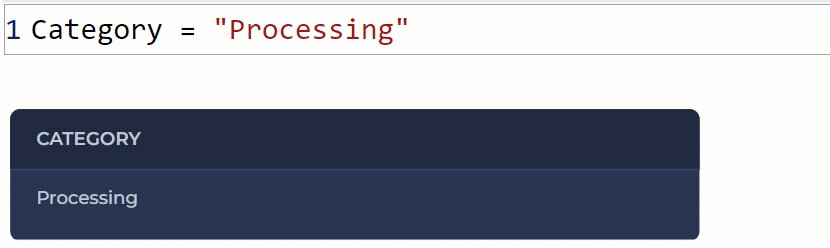
Интересный элемент-бейдж, позволяющий придать акцент к статусам, меткам, тегам, важным значениям, ссылкам и т.д. Доступно несколько цветов и стилей.
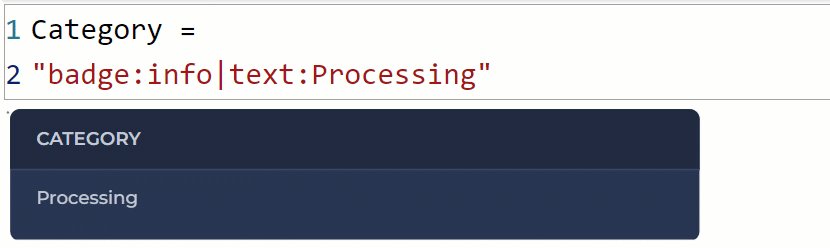
Предустановленный цвет(статус) бейджа, может принимать значения: primary, info, success, warning, danger, default (нижний регистр):
badge:success|text:completed
Однострочный текст, который будет располагаться внутри бейджа:
badge:success|text:completed
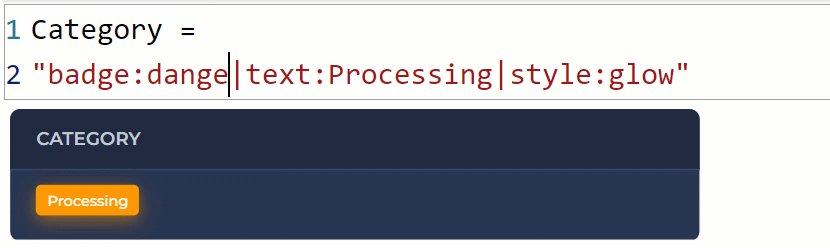
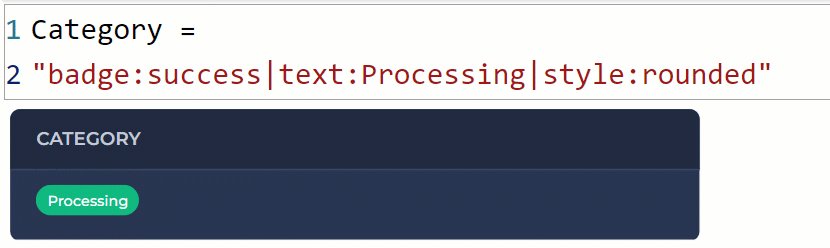
Одиночный тег, позволяющий задать стиль бейджа, принимает значения: rounded, glow, soft:
badge:success|text:completed|glow
Данный тег позволяет превратить весь элемент в кликабельную ссылку:
badge:success|text:completed|link:https://mycrm.cm/?order_id=714
Горизонтальный прогресс-бар, позволяет визуализировать достижения показателей, целей, завершенность процесса, баланс, статус, доступность и т.д. По наведению на бар всплывает тултип.
Предустановленный цвет прогресс-бара, принимает значения: primary, info, success, warning, danger, default (нижний регистр):
progress:success|value:0.62
Значение, на основе которого определяется уровень прогресса. Варьируется в диапазон [0; 1]. МЕньшие и бОльшие значения допускаются, но будут отсечены на отрезке [0; 1]:
progress:success|value:0.62